Come see us.
Precocity LLC3400 N. Central Expressway, Suite 100
Richardson, TX 75080
info@precocityllc.com
(972)-378-1030


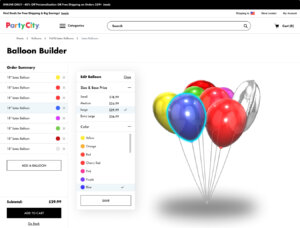
Party City, the largest global supplier and seller of balloons, wanted to build an online, dynamic balloon bouquet experience where shoppers could, through their web browser (on mobile or desktop) and build a custom balloon bouquet. The retailer wanted customers to instantly see how it would look as they built it then built to their liking they could check out and pick up the finished bouquet at their nearest Party City store. Additionally, they wanted it to tie directly into their real-time inventory system, which would inform the buyer if the SKUs of the balloons were available at their local stores.

Party City customers visit the company’s website to create balloon bouquets for occasions ranging from birthdays to graduations and holidays, which they can later pick up at their nearest Party City store. However, the online bouquet building experience was often frustrating for customers
While customers selected the balloons they wanted for their custom bouquets, they weren’t able to see what their creations would look once they were put together. The online ordering process for bouquets was also confusing and disjointed, which may have resulted in less sales or return business
Additionally, the company’s manually controlled inventory system created issues. If even a single balloon in a preconfigured bouquet was out of stock, the entire bouquet was not available. For example, if one balloon in a $75 14-balloon bouquet was not in stock, the bouquet was not available for purchase—and customers were not able to easily recreate it as a custom bouquet, resulting in loss of revenue for Party City.
Party City leadership wanted to use technology to create a more meaningful retail experience. Because Party City dominates the balloon bouquet market, with approximately 80% market share and very few competitors, the retail store decided to improve the customer experience of buying balloons. Because no other retailers were offering 3D experiences as part of their actual configure-and-buy process, Party City wanted to be innovative leaders in the industry, which could improve their reputation and overall revenue.
Party City wanted to begin the evolution to 3D animation and the metaverse by using 3D technology on a small section of the website that represents a large share of their revenue. By starting with a small and impactful project, Party City could see a big impact both for the short term and long term for positioning for future projects.

Speaking the same language
“Every person on our team not only understands their own job, but has more than a working knowledge of our functions, which helps with collaboration... we all speak the same language and overlap into each other’s expertise to support and understand the rest of the team.”
Brandon Ward, Chief Experience Officer
Precocity worked with Party City to engineer a virtual 3D animation/development solution
that would work in all modern browsers, on both mobile and desktop, by partnering with an emerging technology platform provided by Snap. Mobile browsers (specifically iOS) are unable to render 3D in the browser. As a result, most 3D experiences on mobile push users to download an app to use 3D functionality, which creates makes creates an extra step for customers and could result in cart abandonment.
Previously, Precocity had partnered with Party City to build a data pipeline that provides real-time inventory data. With the ability to provide real-time customer data as well, Party City had the foundation needed to create a balloon-bouquet-building tool using data showing exactly how many balloons of each color are available at specific stores.
“The ability to show real-time data on the website is critical,” says Zach Bracken, Technical Lead on the Party City Project for Precocity. “You don’t want to have someone shop and say, ‘Oh, I’m so excited to buy this bouquet,’ and then after half an hour of building the bouquet, they hit checkout and see, ‘Oh, sorry, we’re out of stock.’”
As the team began designing the balloon bouquet builder, they ran into limitations with browser capabilities for 3D and interactive features, especially on mobile browsers. The Precocity team decided to shift course and use an entirely 3D-based browser engine to be able to use all 3D features for creating the visualizer portion of the Balloon Builder.

“Every person on our team not only understands their own job, but has more than a working knowledge of our functions, which helps with collaboration,” says Brandon Ward, the Chief Experience Officer and UX Lead on the project. “Our data science and back end know a lot about UX, while our UX team understands the development process. While I’ve never written a database, I understand the concepts behind it. We all speak the same language and overlap into each other’s expertise to support and understand the rest of the team.”
During the design and development process, one of the challenges the team ran into was showcasing in the balloon bouquets that include words. Precocity used rapid prototyping and a visualizer tool closely collaborate with Party City so they could see exactly how the customer would use the tool. Both of these processes made it possible to get the final product live on the website more quickly.
After the balloon builder was deployed, customers enjoyed a 3D shopping experience that was tied to Party City’s e-commerce (Salesforce Commerce cloud) and shopping cart experience to be able to configure and then purchase their bouquet. Now, customers can now start from a pre-existing bouquet and make changes to it, such as replacing balloons that are out of stock at the nearest store with similar balloons as well as adding additional balloons to the bouquet. The new tool also gives customers the option of building something totally from the ground up.
Throughout the process, the Precocity team worked hard to understand the client’s goals for the project and then communicated any technological limitations to turning them into reality.
“In addition to our technical expertise, Precocity’s background and experience in all phases of digital projects sets us apart from our competitors—from the data to defining the user experiences,” says Tim Doll, President of Precocity. “We don’t just focus on the user experience, but also have significant expertise both in API’s and the data side.”
Working with Party City, Precocity overcame the primary challenge of building interactive experiences that work on mobile devices through its proprietary visualization tool that works on any screen. The team sees countless opportunities to use the design and tool created during this project to help other retailers create immersive experiences for customers.
“We are excited to use our development to help other retailers who want to build a 3D engine to create immersive shopping experiences for their customers,” says Doll.